
소스 편집 툴은 비쥬얼 스튜디오 코드를 이용하려 한다.
프로그램이 가볍고 다양한 기능을 지원해서 추천.😝
이 게시물은 React , Node.js , NPM , CRA ... 등등
프론트엔드 기본 지식이 있는 사람이 볼 것이라고 가정하에 작성할 것이다.😩
목차📋
1. React 개발환경 설정
2. React 신규 프로젝트 생성
3. React 프로젝트 구동
1. React 개발환경 설정
VS code
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
이어서 노드(Node.js)를 설치해주자.
Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
노드가 정상적으로 설치되었는지 확인해보자.
명령프롬포트를 실행해서 확인 할 수 있다. (단축키 윈도우 + R CMD 입력후 실행)

2. React 신규 프로젝트 생성

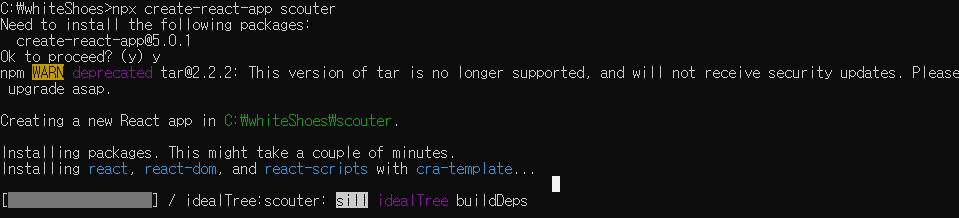
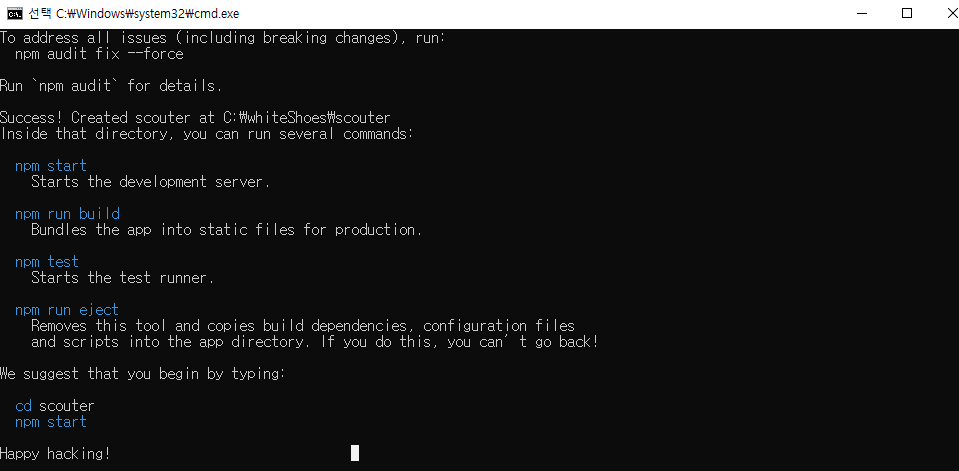
npx create-react-app 프로젝트명시간이 컴퓨터 환경에 따라 소요될 수 있다.

3. React 프로젝트 구동
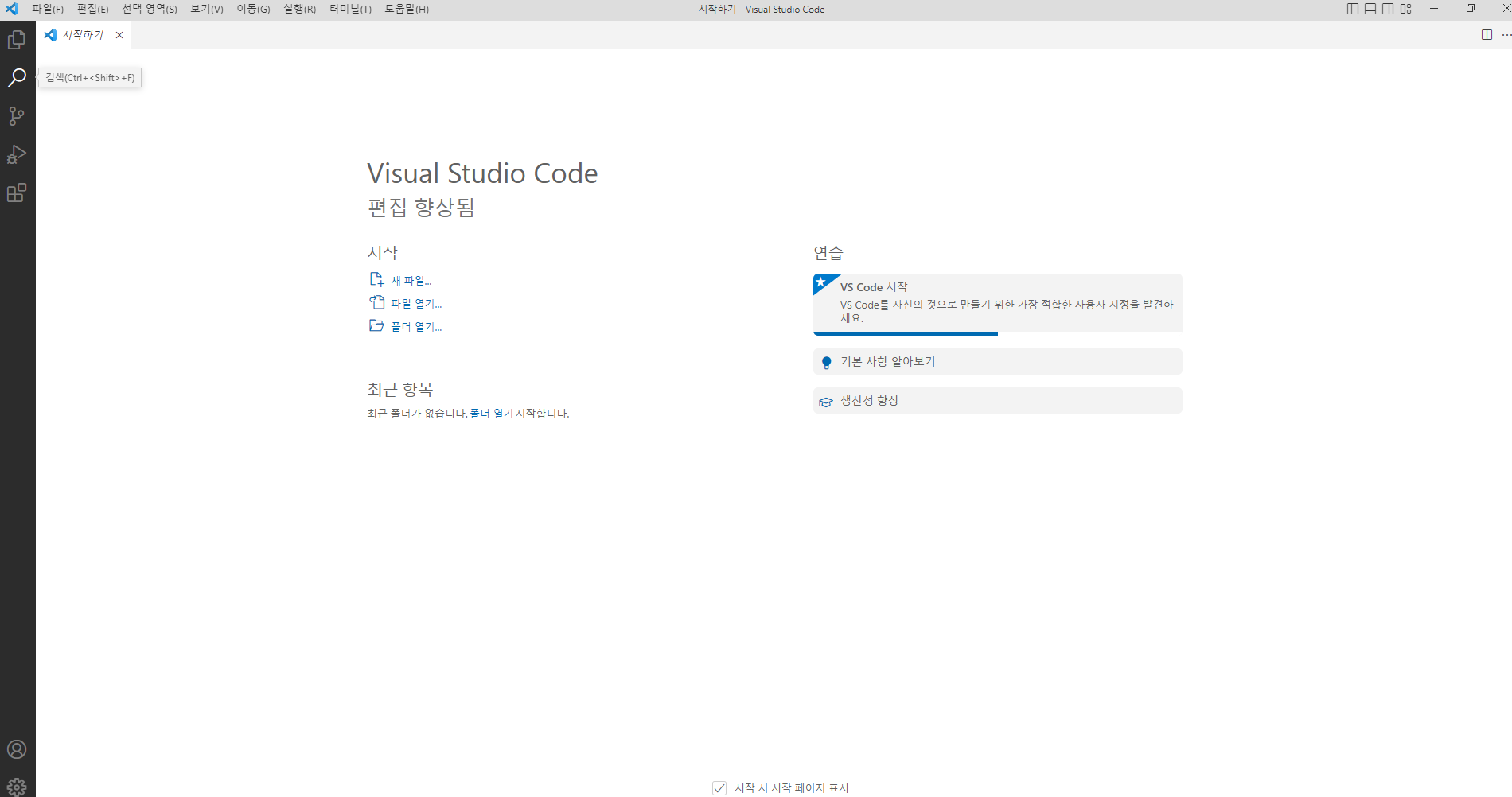
비쥬얼 스튜디오 코드를 실행하자

폴더 열기 또는 좌측 상단 폴더 열기( Ctrl + K + O)
이용하여 프로젝트 생성한 경로로 찾아가 프로젝트를 열어 확인하자

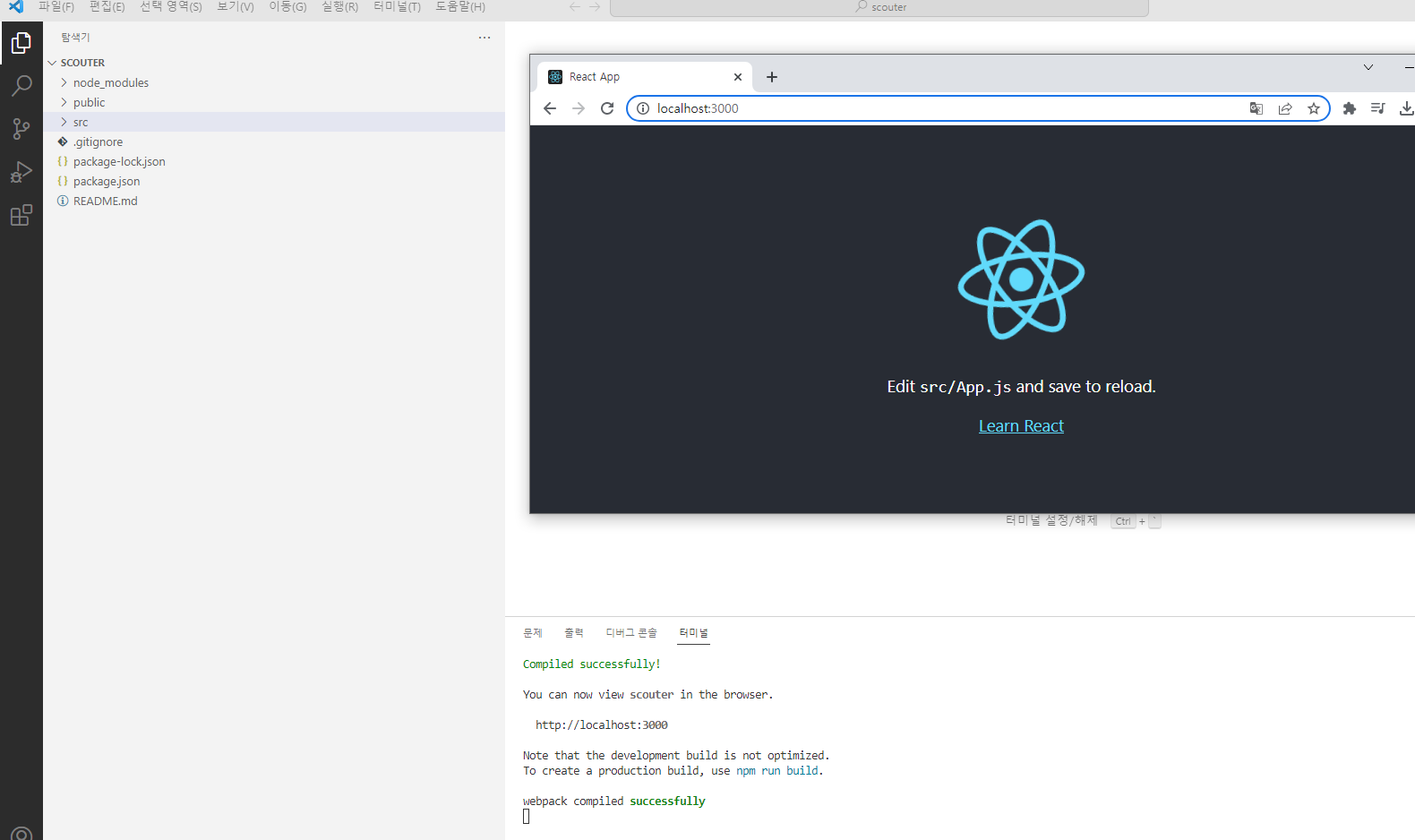
터미널에 npm start 입력하여 프로젝트를 구동해서 확인할 수 있다 😋
* Reference
https://reactjs-kr.firebaseapp.com/
React – A JavaScript library for building user interfaces
A JavaScript library for building user interfaces
reactjs.org
본문 중 틀린 내용이 있으면 언제든지 말씀해주시면 수정하도록 하겠습니다.
'Develop > Front-End' 카테고리의 다른 글
| dropzone.js 를 이용하여 동영상 업로드 미리보기 및 썸네일 기능 구현기 (2) | 2023.08.02 |
|---|---|
| 난독화 된 자바 스크립트 분석하기 (0) | 2023.07.28 |
| 배너배리에이션 기능 - 자바스크립트 캔버스 API 도전기 (1) | 2023.07.25 |
| React 로 롤 전적 통계 사이트를 만들어보자! - 3 (2) | 2023.02.07 |
| React 로 롤 전적 통계 사이트를 만들어보자! - 2 (21) | 2022.12.24 |