
React 개발 환경 설정은 전 글을 참고하길..😏
React 로 롤 전적 통계 사이트를 만들어보자! - 1
소스 편집 툴은 비쥬얼 스튜디오 코드를 이용하려 한다. 프로그램이 가볍고 다양한 기능을 지원해서 추천.😝 이 게시물은 React , Node.js , NPM , CRA ... 등등 프론트엔드 기본 지식이 있는 사람이 볼
djlife.tistory.com
전 글을 통해 리액트 프로젝트 구동까지 완료된 상태이다.😛
이번 포스팅에서는
프로젝트를 진행하기 위해 필요한 라이브러리와 리그오브레전드(롤) 통계 데이터
받아오는 방법에 대해 알아보자.
목차📋
1. React 프로젝트 디렉토리 설명
2. React 필요 설치 라이브러리 소개
3. 리그오브레전드(롤) 데이터 받아오는 방법
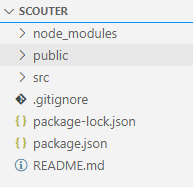
1. React 프로젝트 디렉토리 설명

지난 글에서 npx create-react-app (이하 CRA ) 명령어를 통해
react 프로젝트를 신규로 구성하였다.
작업하기전에 프로젝트 디렉토리 구성 정도는 알고 시작해야
동작원리를 이해하기 쉬울 것 같아 간략하게 설명하고 넘어가겠다 😠
node_modules 폴더는 CRA를 구성하는 모든 패키지 소스 코드가 존재하는 폴더이다.
public 폴더는 사이트의 웹 액세스 가능한 루트를 의미한다.
src 폴더는 빌드를 만드는 데 사용할 작업 파일이 포함되는 폴더이다.
package.json 파일은 CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일이다.
package-lock.json 파일은 npm 이나 yarn이 알아서 관리해주는 파일로 해당 프로젝트에 설치한 패키지 , 그패키지와 관련된 모든 패키지의 버전정보를 포함한다.
README.md 파일은 소스코드에 앞서 어떠한 목적으로 개발이 되었는지, 코드의 개요, 구조도 등을 처음 사람들에게 노출함으로써 해당 프로젝트에 대해 설명하는 파일이다.
.gitignore 파일은 git을 통해 배포할 때 제외할 파일을 기재하는 파일이다.
2. React 필요 설치 라이브러리 소개



진행하면서 설치할 라이브러리가 더 늘어날 수 도 있지만
통상 이 세개는 자주 사용되므로 설치하고 시작하도록 하자
ReactRouterDom은 신규 페이지를 불러오지 않는 상황에서 각각의 url에 따라 선택된 데이터를 하나의 페이지에서 렌더링 해주는 라이브러리이다.
AXIOS는 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리이다.
Recoil은 상태관리 라이브러리인데 추후 소스를 작성하면서 설명하도록 하겠다.😵
3. 리그오브레전드(롤) 데이터 받아오는 방법
롤 데이터를 받아오기 위해서
Riot Developer Portal을 이용하자
https://developer.riotgames.com/
Riot Developer Portal
About the Riot Games API With this site we hope to provide the League of Legends developer community with access to game data in a secure and reliable way. This is just part of our ongoing effort to respond to players' and developers' requests for data and
developer.riotgames.com
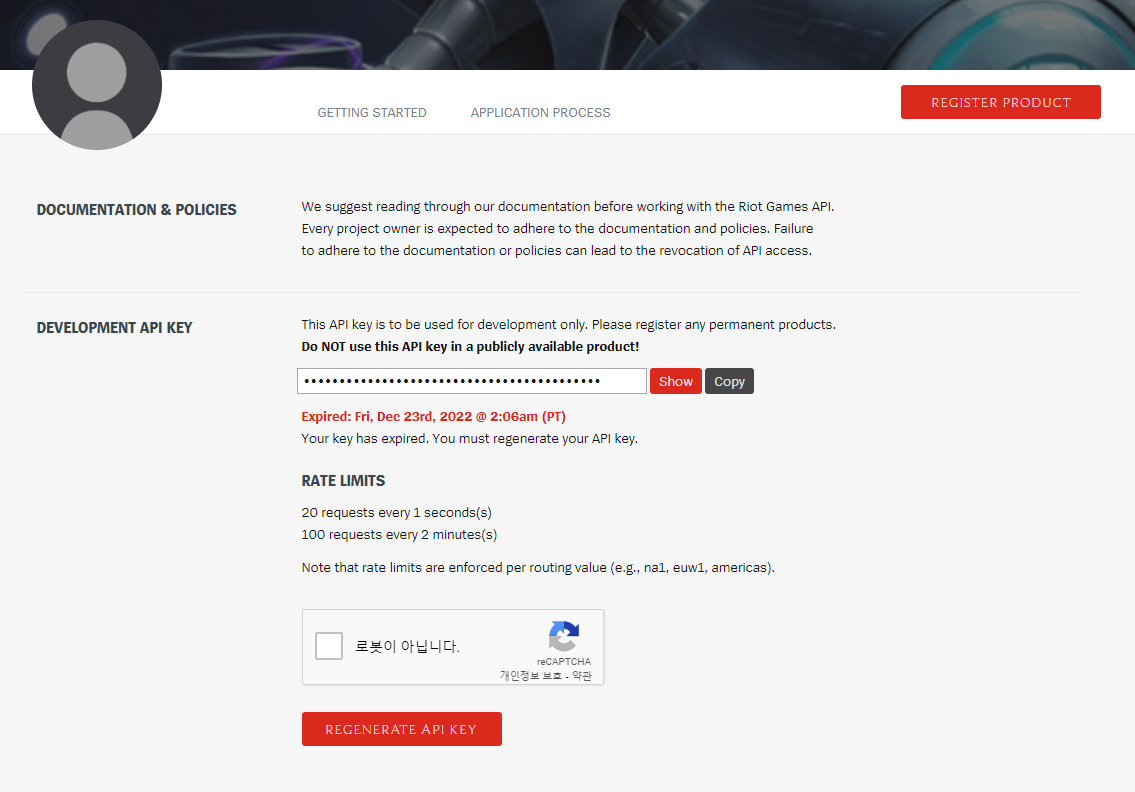
url를 클릭하여 로그인 후 api에 사용할 key를 발급받는다.
(계정이 없다면 회원가입을 해야한다. 롤 아이디로도 이용 가능하다)

중간에 copy 버튼을 이용하여 발급받은 key를 적어놓고
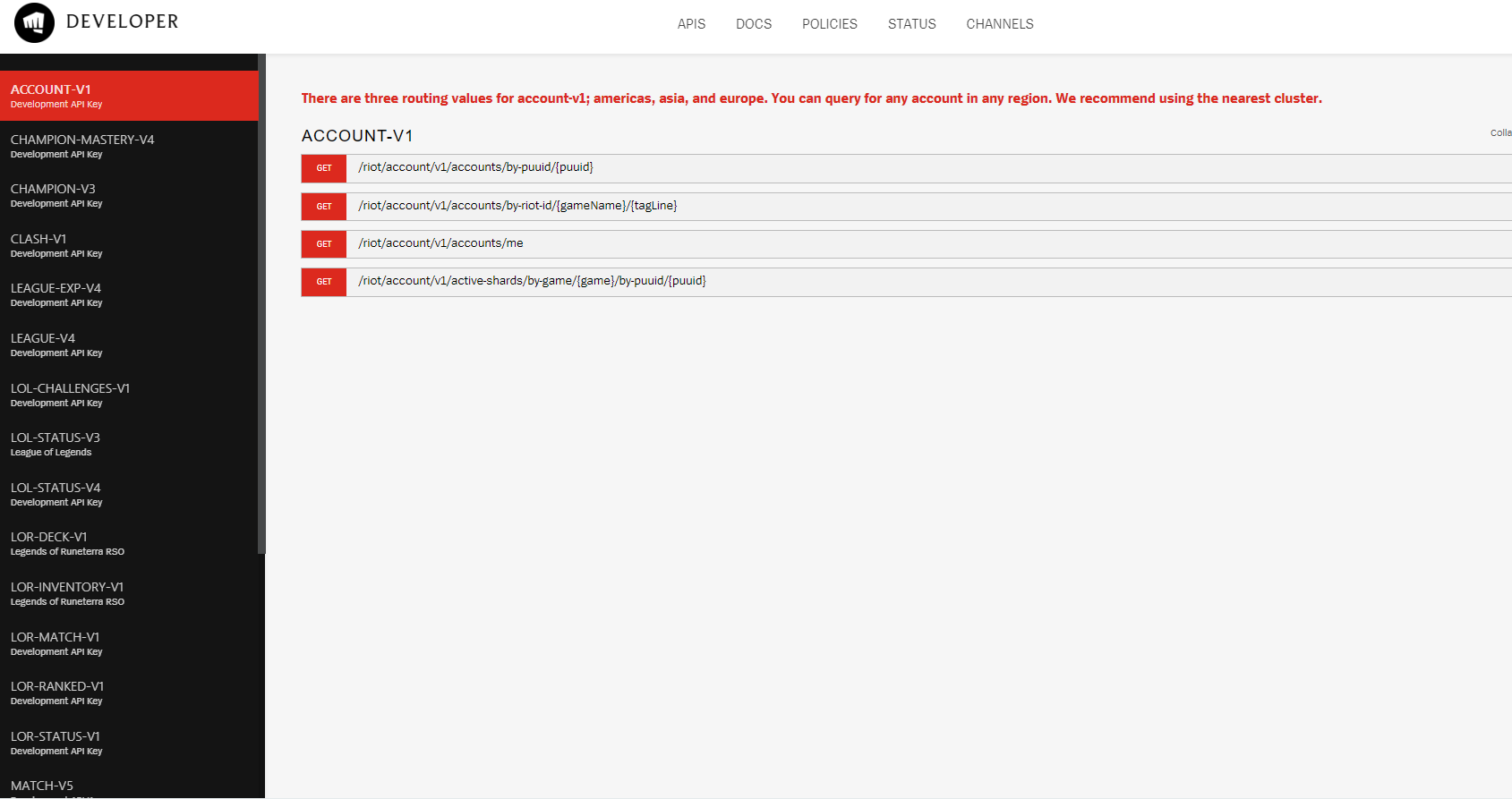
상단에 api 버튼을 클릭하여 이용 가능한 api 리스트와 설명들을 확인 할 수 있다.

api 사용할 준비까지 마쳤다.😋
* Reference
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
https://reactrouter.com/en/6.6.1 ReactRouterDom
Home v6.6.1
I'm on v5 The migration guide will help you migrate incrementally and keep shipping along the way. Or, do it all in one yolo commit! Either way, we've got you covered to start using the new features right away.
reactrouter.com
https://axios-http.com/kr/docs/intro
시작하기 | Axios Docs
시작하기 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리 Axios란? Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코
axios-http.com
Recoil
A state management library for React.
recoiljs.org
본문 중 틀린 내용이 있으면 언제든지 말씀해주시면 수정하도록 하겠습니다.
'Develop > Front-End' 카테고리의 다른 글
| dropzone.js 를 이용하여 동영상 업로드 미리보기 및 썸네일 기능 구현기 (2) | 2023.08.02 |
|---|---|
| 난독화 된 자바 스크립트 분석하기 (0) | 2023.07.28 |
| 배너배리에이션 기능 - 자바스크립트 캔버스 API 도전기 (1) | 2023.07.25 |
| React 로 롤 전적 통계 사이트를 만들어보자! - 3 (2) | 2023.02.07 |
| React 로 롤 전적 통계 사이트를 만들어보자! - 1 (10) | 2022.12.24 |